When you purchase through links on our site, we may earn an affiliate commission (details)
Adding Social Proof to Your PayPal Checkout Page
by Antone Roundy | 3 Comments | Marketing, Payment Processing
A few days ago, I mentioned how I inject a message between my checkout button and the PayPal website to reinforce the customer's purchase decision while waiting for the PayPal site to come up (which often takes 5 or 10 seconds). Yesterday, I came across a tip from Glen Allsopp for customizing the next step in the process.
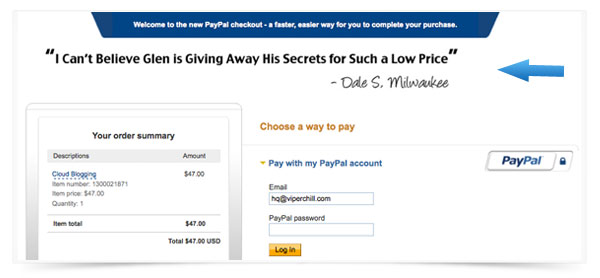
As you may or may not know, you can customize your PayPal checkout page, replacing the header image, some of the colors, etc. The obvious thing to do is put your logo and company name at the top of the page. But there's another cool option that I hadn't thought of: put a testimonial there.

According to Glen:
Instead of adding an entirely new page, I took advantage of a little known feature in Paypal. The ability to add your own header to the Paypal payment pages. In this header I used a testimonial from one of our customers. Thanks to this, our cart abandonment rate has decreased dramatically.
So, how do you do it? First, create an image no more than 750 pixels wide by 90 pixels high, and host it on a secure (HTTPS) server. Check Glen's article for a free place to host the images if you don't have a secure server of your own.
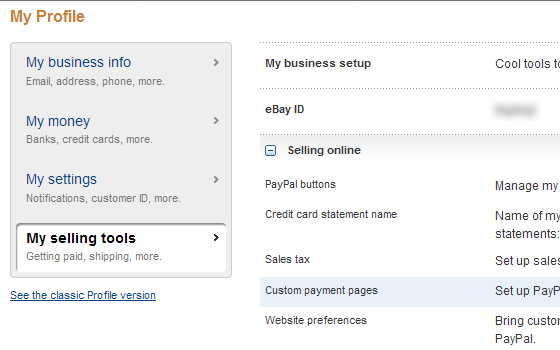
Then log into your PayPal account, click the "Profile" submenu item, click "My Selling Tools", and go to "Custom payment pages".

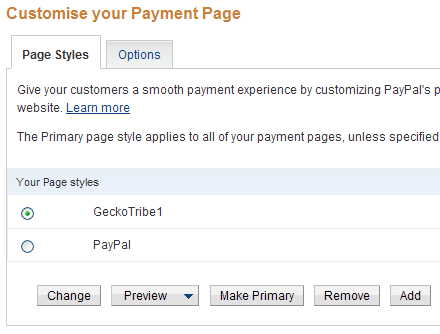
Once there, you'll see how to set up new customized pages.

If you always want to use the same settings, set your default to the one you want.
But what if you sell multiple products and want to show a specific testimonial, logo, or other message with each? Or what if you want to split test different testimonials to see which works best?
You can select a non-default payment page by adding a hidden field to your payment form, like this (put the name of your payment page in the "value" attribute):
<input type="hidden" name="page_style" value="GeckoTribe1" />
If you just want to swap out the image, you don't even have to create multiple payment pages. Instead, just specify the URL of the header image you want to use like this:
<input type="hidden" name="cpp_header_image" value="https://example.com/img/your-header-image.jpeg" />
Thanks, Glen, for the awesome idea.





April 25th, 2011 at 3:45 pm
Your paypal looks so different to mine.
Weird. I wonder if they are rolling out versions across countries.
Thanks for the link ;)
April 25th, 2011 at 3:56 pm
Glen,
Thanks for stopping by and commenting.
The other day when I took that screenshot was the first time I'd seen that layout myself, so it's new to me -- but I don't go there often enough to be sure how long it's been that way. Interesting that it looks different for you.
June 19th, 2012 at 2:25 pm
Have to admit I never thought of that. I just added a company branded header. Nice idea to reinforce the buyer is making the right decision buying from you!